
こんにちはノリスケです。
ワードプレスでブログを作成していると、表や図などを駆使して描く機会も多いと思います。
以前ならパソコンから見ると特に問題がなかったのですが、最近はスマホでの検索が主流になり、検索者目線から表を見て、見づらいと記事さえ見る気がなくなってきますね。
それが直帰率にもつながり、その後のアクセスにも影響が及ぼして悪循環に…
でも…文章で説明するよりスッキリと一覧表になっていると、一目瞭然ですよね。
簡単にスマホ対応にするための方法ってないかなーと思って検索してみても、専門的な用語が多くて何が何だか…
って人は多いと思います。
私自身HTMLとかいってもさっぱりですから。
難しいと思い込んでいたのでしたが、実は簡単に設定する方法がありました。
今回は、ワードプレスで表を作成して記事を投稿する際に、簡単にスマホ対応にできる方法、
表のレスポンシブ化を簡単に直す方法を紹介しますね。
[ad#co-2]
目次
表をパソコンとスマホで見比べると…
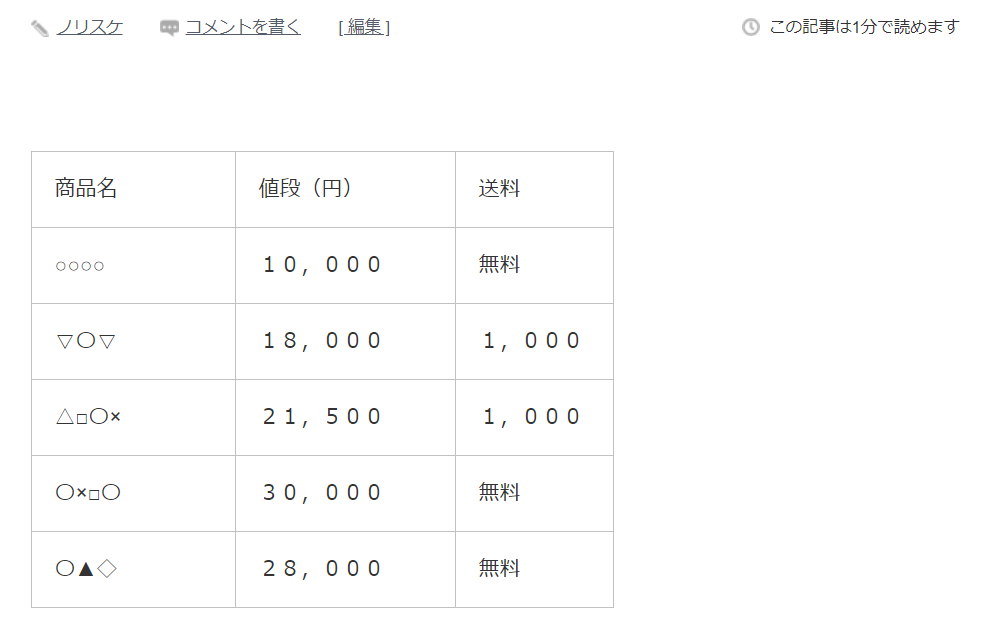
パソコンで描画して、プレビュー画面で見ると…

この通りスッキリ映っているのですが…
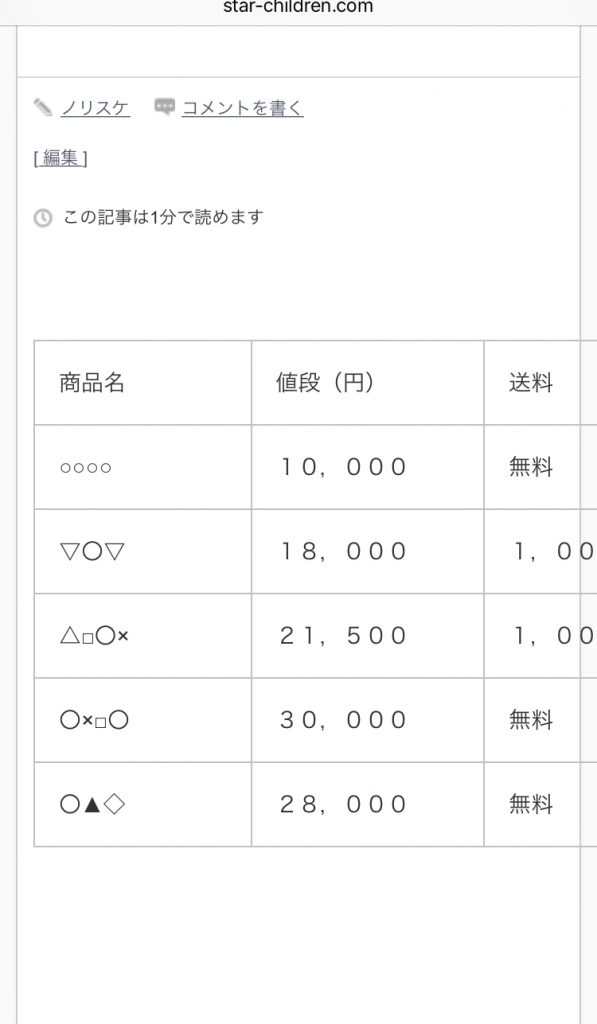
スマホに変えてうレビュー画面を見てみると、

こんな画像じゃ見る気にもなりませんよね。
せっかく苦労して作ったのに!
直すの面倒くさい!
なんて思っちゃいますよね。
他のサイトで調べてみても、専門用語が多くて、テキストモードから手を加える方法ばっかりで実際よくわからなかったので諦めていたんです。
文字の羅列で何の記号?
″width”って対象物の長さをさします。
じゃあこれをどうやって変換するの?
そんなん見ながら設定するの面倒くさい!
ですよね~。
でも…今回紹介する意外な方法でやると、表を簡単にスマホ対応にレスポンシブ化することに成功しました。
[ad#co-2]
方法はシンプル!そして簡単!
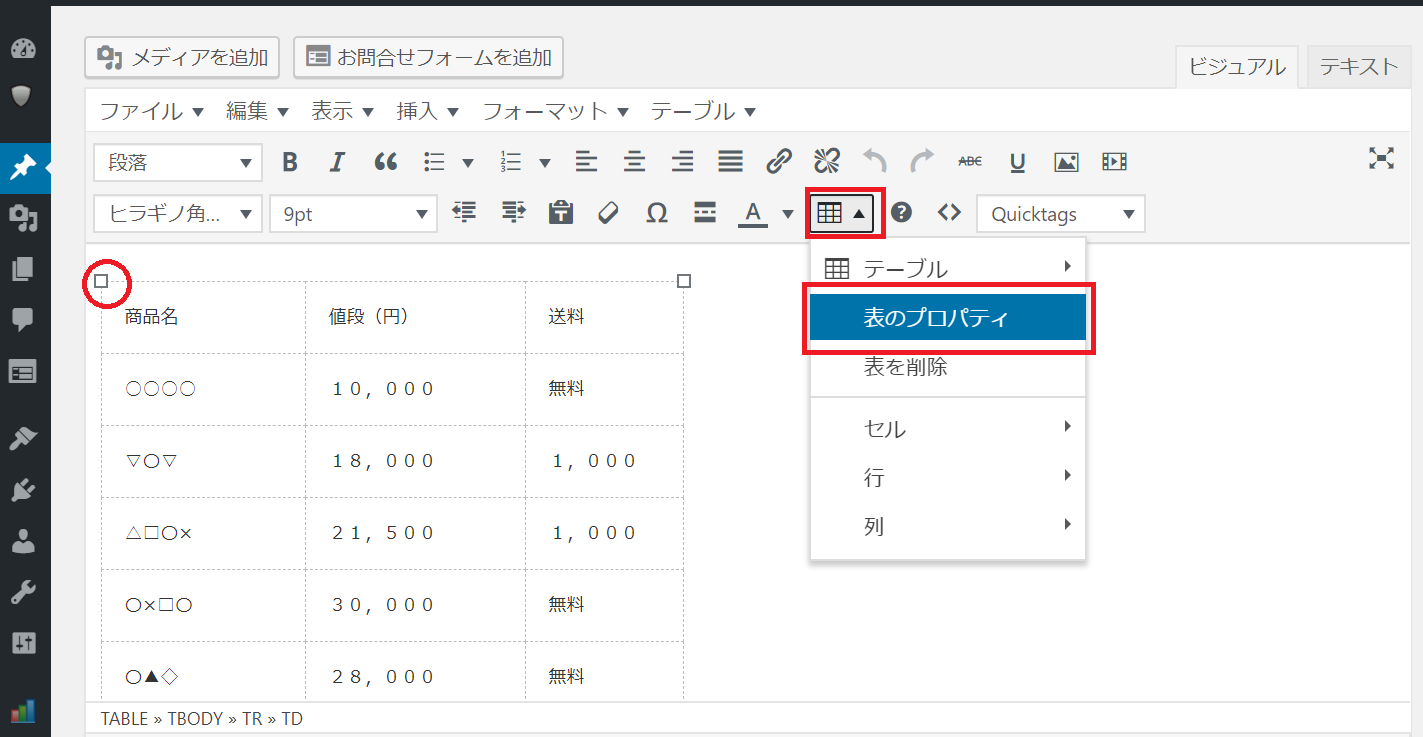
まずはビジュアルモードで表をクリックしてテーブルを選択、表のプロパティをクリックします。

そうなると…

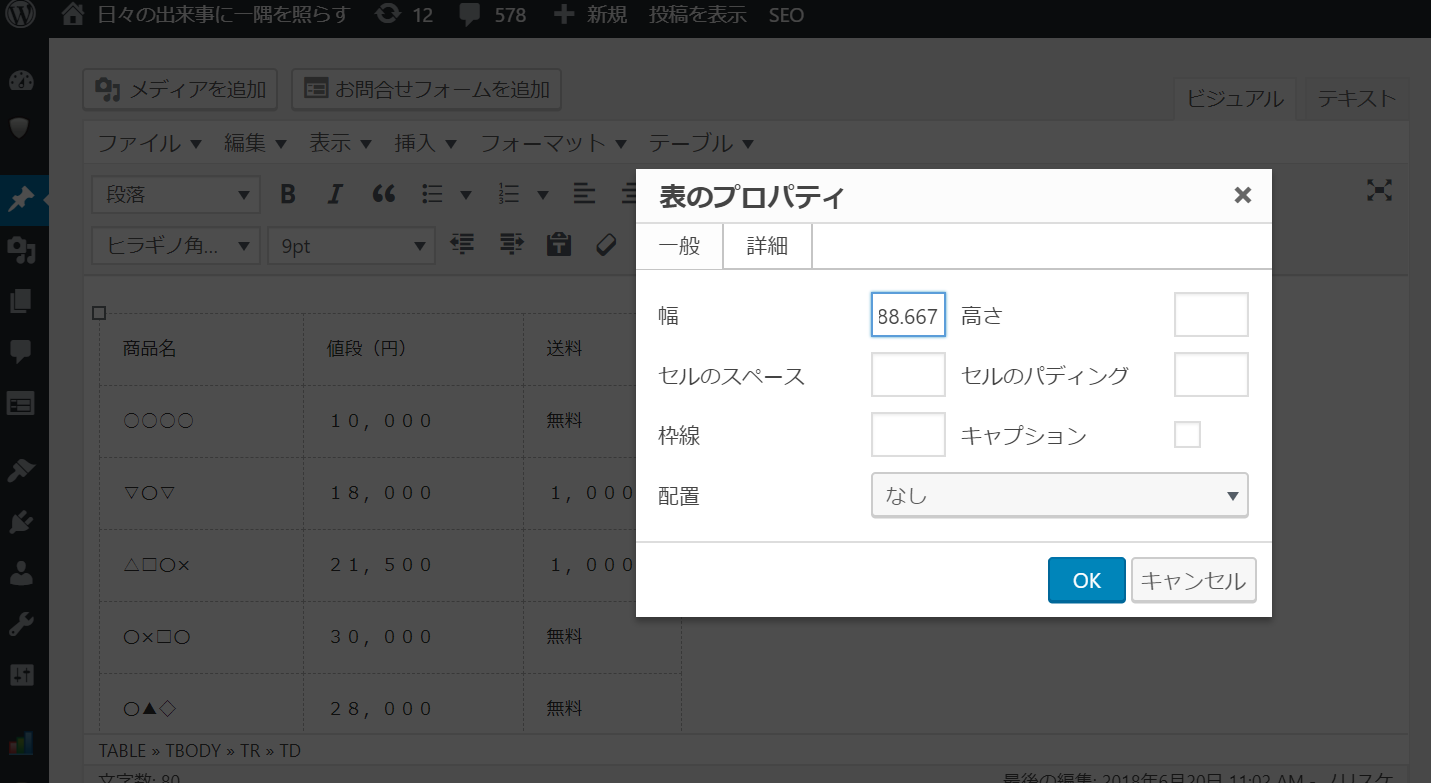
そうなると幅が88.667となっているところを注目してください。
これはピクセルで設定されているので、文字や表がそのままで表示されちゃうんです。
この幅や高さ、セルを設定しなおすことによって簡単にスマホ対応のレスポンシブにすることができます。
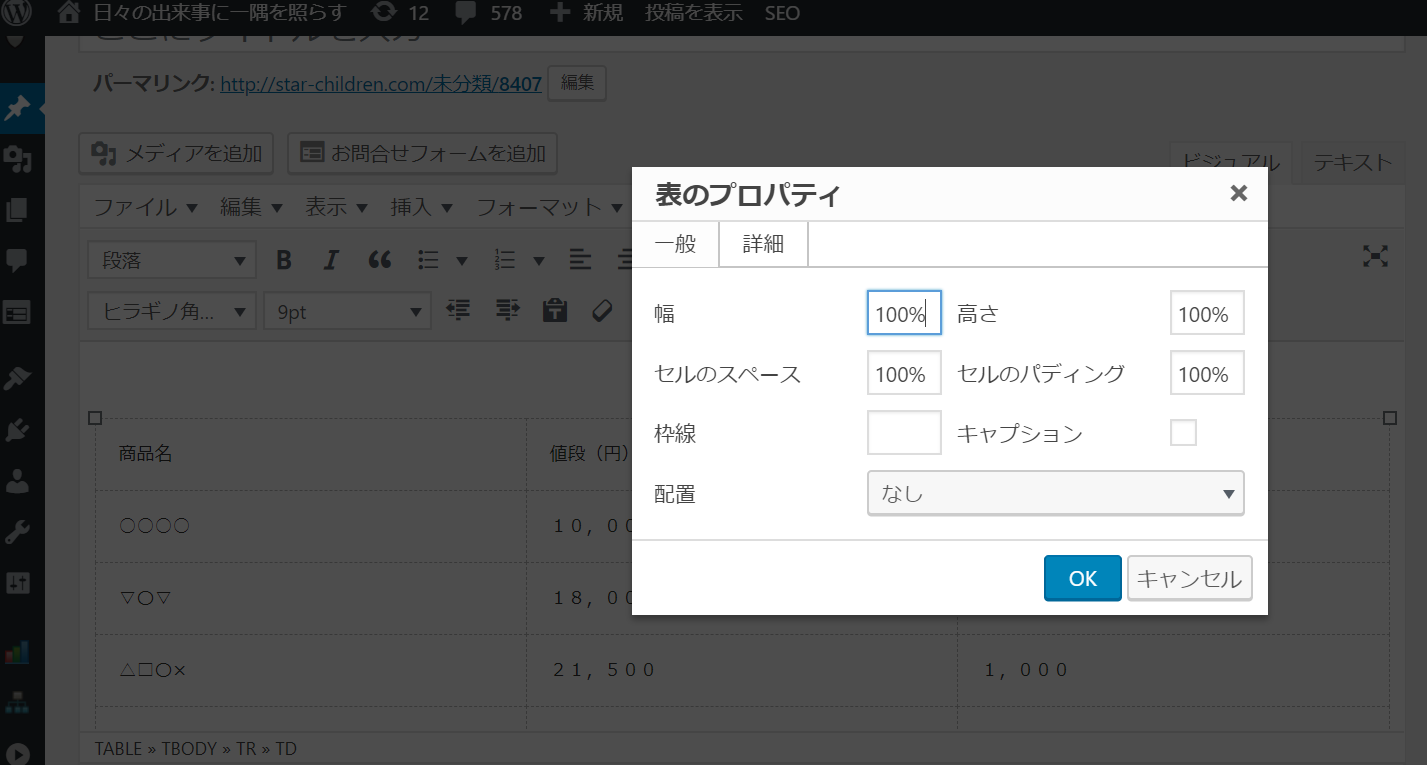
100%
と打ち直すことによって直すことができます。

4つ100%に直してOKをクリックして
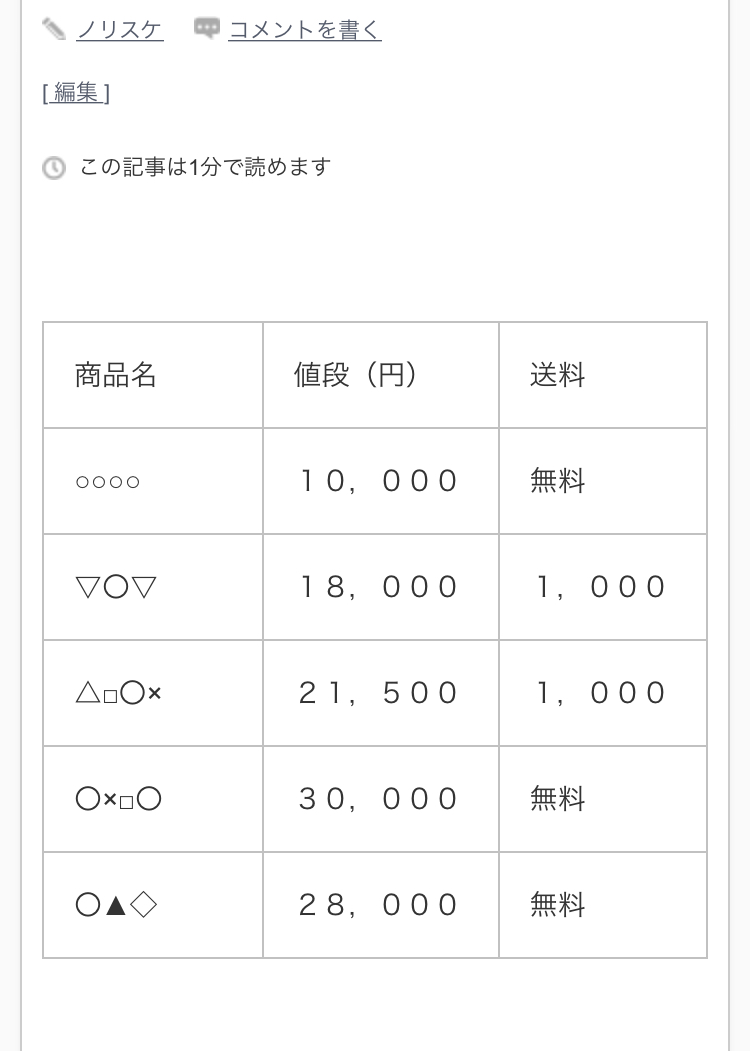
それでスマホ画面でプレビューにすると…
スマホ画面でもキレイに収まりました!

こんな設定で簡単にレスポンシブ対応に直すことができました。
これで一気に解決ですね!
プラグインからの設定でも
プラグインからの設定しなおしでもできますね。
ちなみに…
プラグインをクリックして「table」で検索すると…
4,411個ありました。
これを一つ一つ精査するのも面倒ですので、一番使いやすいであろうこちらを紹介しますね。

このTable Pressを使うと、セルの結合、セルの長さが違う場合、セルの装飾なども簡単に設定できますね。
複雑な表を作る場合に簡単にできるプラグインです。
まとめ
専門的な知識がなくても簡単に表を設定する方法はいかがでしたか?
テキストモードで書き込む人でなければ簡単で便利ですよね。
パソコンより、スマホでサイトを見る機会が増えたため、スマホビューが重視されらようになりました。
レスポンシブ対応にしないと、見てももらえない状況になるのは避けたいですね。
ですが100%にしておくだけで簡単ですし、簡単な表なら事足りますね。
それでは最後までお読みいただきありがとうございます!
[ad#co-2]