こんにちはノリスケです。
ワードプレスにYouTubeなどの動画をそのまま張り付けると、スマホで見た場合に、はみ出してしまうこと…
ありませんか?
ほんのちょっと前までは、パソコンで閲覧するためにあまり考慮していなかったのですが、
最近ではスマホの検索での閲覧が圧倒的過ぎてスマホ用に見やすさを追求していく流れになっています。
そうした時に検索して調べてみると…
何ともわかりづらい!!!
<div </div>のコードを使って埋め込みするんですよ~
なんてcssコードなんちゃらと言われて実際にやってみたら…
ダメでした!
さらに…
プラグインを試してみようと思い調べてみたのですが…
意味が分からず断念!
そんなときに目からウロコの動画の埋め込み方法がありますよ~!
今回は、ワードプレスの動画をスマホ用にレスポンシブ対応に埋め込む方法を調べてみました。
目次
YouTubeなどの動画を埋め込む方法

まずはYouTubeの動画を埋め込む方法からです。
2通りありますね。
- urlをコピーしてそのまま貼り付ける方法
- メディアを編集/挿入
そのまま挿入して、スマホで見てみると…

半分くらいはみ出してしまうんですよね。
これだと再生はできても見栄え的に…
気になりますよね。
実際に検索者目線で見ると、
スマホ用になっているのといないのとでは雲泥の差があることに気が付きました。
では…
テキストモードにして<div </div>
で囲ってみると?
このように文字列だけになってしまいました。
でも…
もっと簡単に設定できる方法があったんです。
[ad#co-2]
動画埋め込みにちょっと手を加えるだけ!
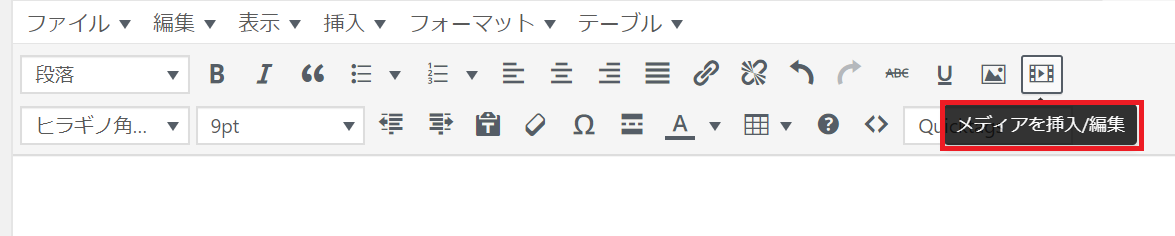
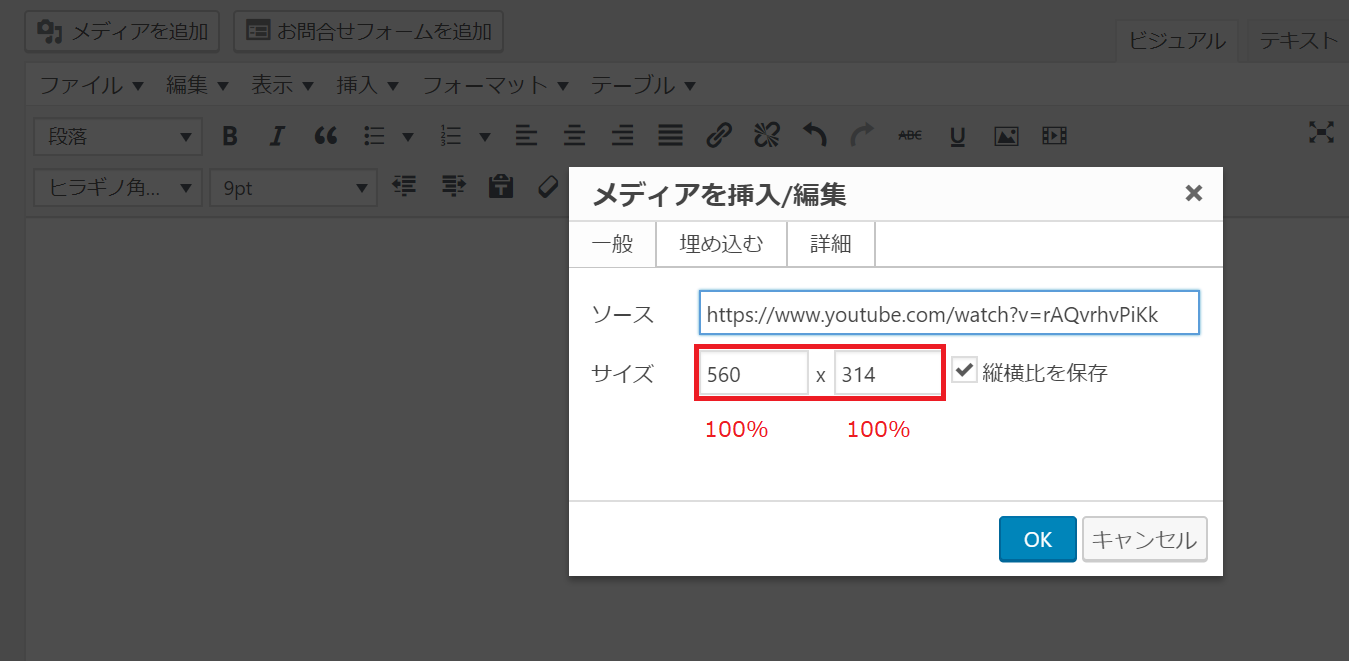
ビジュアルモードで上にあるメディアを挿入/編集をクリックします。

そうすると…
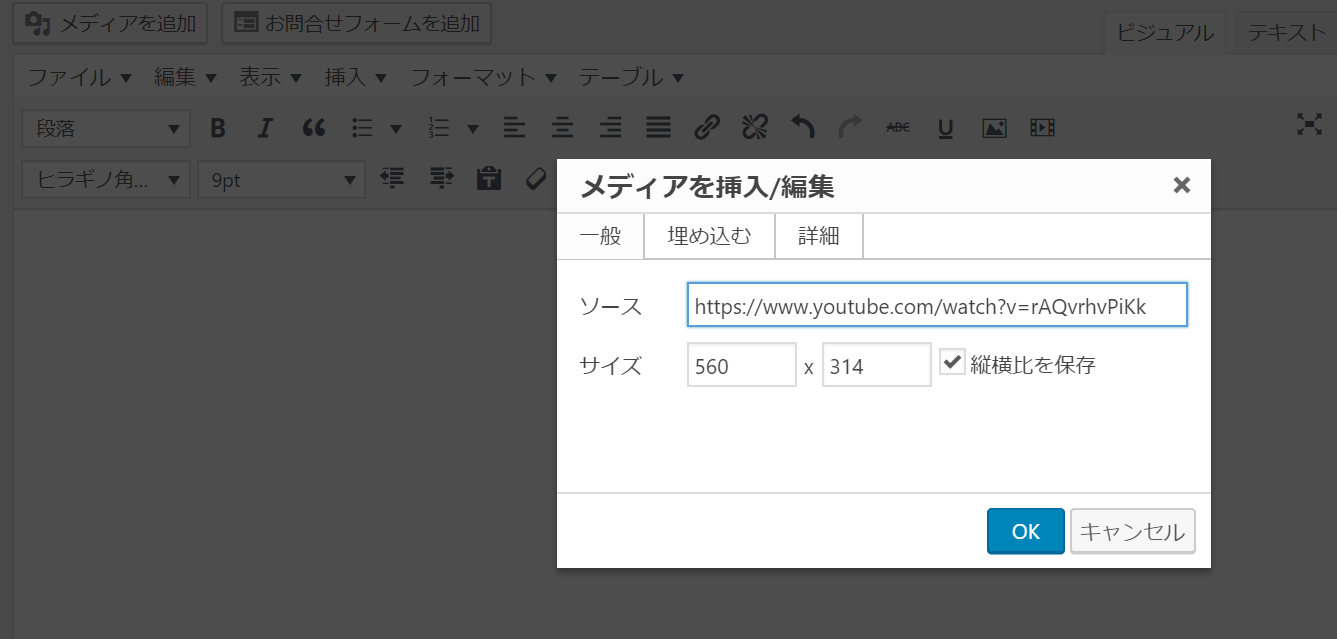
次の画面になりますよね。

これで貼り付けても一緒なんですが…
これにひと手間を加えるだけです。

サイズがこのままだと560×314ですが、
このサイズを100%に変えるだけで…
スマホ用に画面が小さくなります。
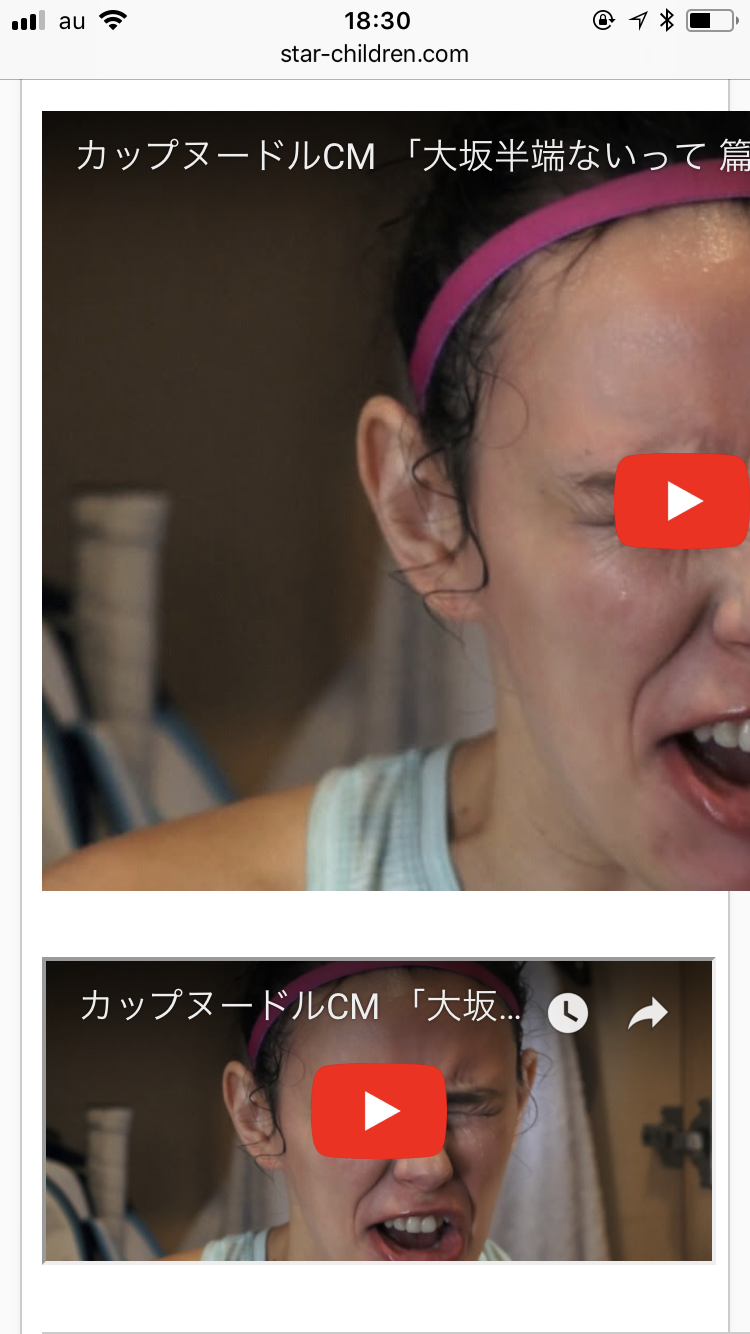
それがこちら。
わかりやすくするために、そのまま貼り付けたのと一緒に対比してみました。

今度はスマホ用に画面が小さくなりました。
これで見栄えもバッチリですね!
実際に知識のある人なら、簡単に設定できますが私のようにトレンドブログを書いている人ならそこまで研究して知識をつけなくても…
って方に便利ですね。
まとめ
私自身、ワードプレスのプラグインの知識も全くなく、それでいて便利機能を追求したい人におススメの方法を紹介してみました。
メディアを挿入/編集をクリックして
埋め込みソースにコピペしたurlをペーストし、
サイズを100%×100%にするだけでレスポンシブ対応に簡単にできちゃいましたね。
難しいと思われがちな設定も意外と簡単にできることがわかりましたね。
これでスマホ用にレスポンシブ対応にもできました!
私自身プラグインで試してみたのでしたが、全く操作方法がわからず…
さらに英語で説明されて日には何が何だか…
そんなときに簡単便利な設定方法でした。
それでは最後までお読みいただきありがとうございます!
[ad#co-2]